はじめに
Google Gemini CLI(コマンドラインインターフェース)は、ターミナルから直接Geminiモデルを操作できる便利なツールです。Python環境があれば簡単に導入でき、ちょっとしたテキスト生成から複雑なプログラミングまで、CLIならではの柔軟な使い方が可能です。

ソースコード修正に関しては、Github Coding Agentも有用なのでこちらも参考にしてください

導入方法
こちらのgithubのREADMEに従って導入してみます
まずは、インストール
Gemini CLIではバージョン18以上のNode.jsを用いて動かします。
今回は、Node.jsはすでにインストールされている状態から始めます。
まずは、グローバルインストール
npx https://github.com/google-gemini/gemini-cli
または、
npm install -g @google/gemini-cli
gemini
実行すると、テーマが聞かれますのでお好きなテーマを選択します。
その後、Googleアカウントでログインするか、GeminiAPIキーを利用するかなどの選択があります
(今回は、Googleアカウントを選択しました)
ログインまで終わると下記のように起動します。

これでGemini CLIが使えるようになりました。
APIキーを取得する
特定のモデルや使用上限引き上げなどを行う場合は、APIキーが必要になるようなので、こちらから作成します。
Gemini CLIを使用する
Geminiがインストール、ログインできたらそのままGemini画面が起動しています。
1度閉じてから再度、Geminiを起動するときは、ターミナルでgeminiとコマンドを打てば起動します。
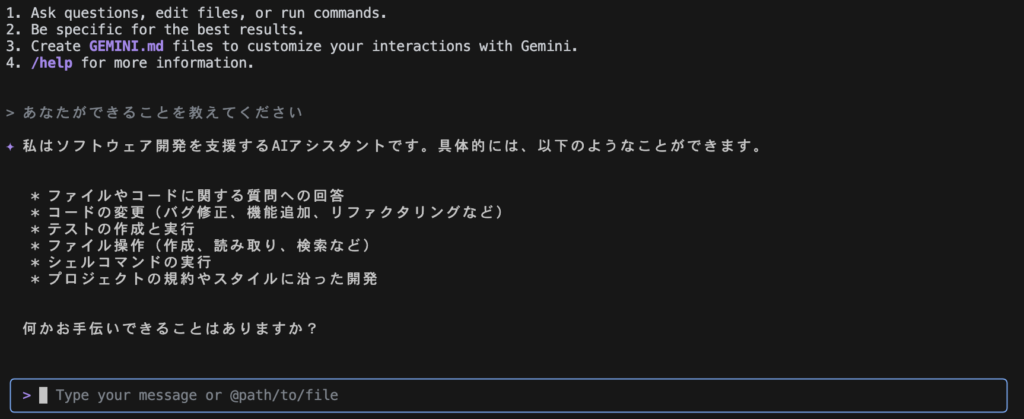
使い方は下記のようにチャット形式で質問することができます

ディレクトリのソースに対して質問する
ローカルのコードについて、質問する場合は、そのディレクトリに移動します
cd project
その後、geminiコマンドをターミナル上で打てばそのディレクトリに対して作業することができます。
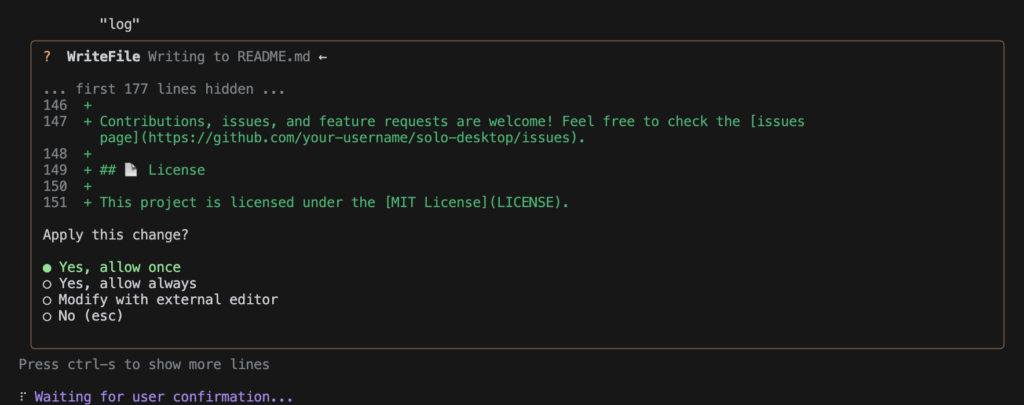
今回は、「Readmeを詳細に書いて」と質問してみました。
ターミナル上に、ファイルを変更していいかの選択が表示されるため、一番上の「yes, allow once」を選択します。

すると、Readmeファイルが修正されて完了します。
Githubリポジトリに対して質問する
Githubリポジトリをクローン
git clone https://github.com/google-gemini/gemini-cli
cd gemini-cli
その後に、geminiコマンドを打ちます。
GithubのIssueに対して、質問する
issueに対して修正をしてほしい場合、geminiのReadmeでは「Implement a first draft for GitHub issue #123.」のようにIssue番号で指定するようになってました。
私は、こちらではうまく回答してくれなかったので、「Implement a first draft for GitHub issue issueのURL」のように直接URLを指定すれば、Issueに対して回答してくれます。
まとめ
Gemini CLIは、今まで開発者がターミナルで作業していたものを自動化したり、コードをターミナル上で修正することができます。
MCPも利用することができるため、他のサービスとも連携できるため、AI利用の選択肢がさらに増えました。
ただ、コード修正での回答内容などモデルによって精度が変わるため、無料のモデルでは精度が落ちるように感じました。
これからさらに成長し、コーディングがなくなるような未来が来ることを楽しみにしています。